Online video’s maken is vrij ingewikkeld en kan een langdurige klus worden. Een andere manier om toch beweging aan je afbeeldingen toe te voegen, is door middel van een gifje. Een gifje is een bestand dat meerdere beelden samen tot een animatie maakt. Deze beelden staan verder stil, maar doordat ze samen worden gevoegd, gaan ze bewegen. Je kunt deze gifjes maken in allerlei beeldbewerkingsprogramma’s of online programma’s. In deze blog wordt besproken hoe je een gifje kunt maken in het beeldbewerkingsprogramma Photoshop.
Stap 1: starten
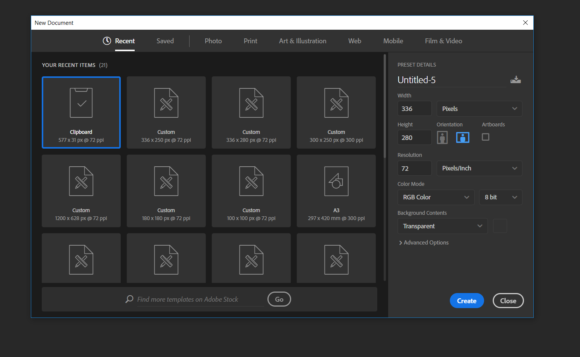
De eerste stap is het maken van een nieuw bestand. Je kunt zelf de afmeting van je afbeelding kiezen en wat voor achtergrondkleur je wil. We kiezen nu voor 336 x 280 met een transparante achtergrond.

Stap 2: verdelen in lagen
Als tweede ga je alle afbeeldingen die je wilt animeren in verschillende lagen zetten. Elk object moet dus z’n eigen laag hebben. Als je twee objecten in dezelfde laag zet, kunnen ze niet onafhankelijk van elkaar bewegen. Zet de verschillende objecten in de lagen ook al gelijk op de juiste plek.

Stap 3: photoshop instellen
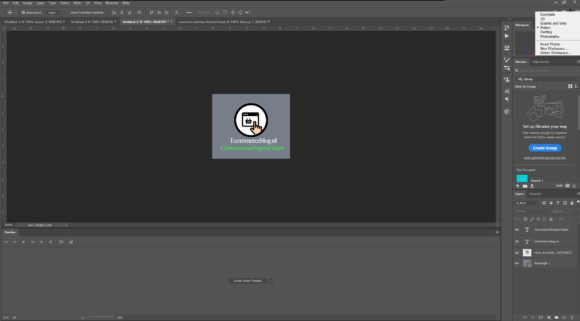
Normaal gesproken staat je photoshop op essentials ingesteld. Dan zie je alleen de benodigde tools voor het bewerken van een photo. Hier kun je nog geen animatie mee maken. Je moet dit namelijk veranderen naar motion. Dit kan je veranderen in de rechter bovenhoek. Nadat je hier op hebt geklikt, verschijnt er onderin een timeline. Dan klik je op ‘Create Video Timeline’.

Stap 4: starten met timeframe
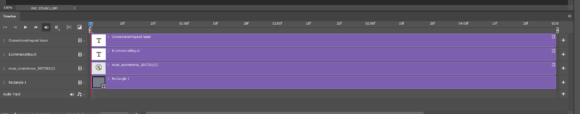
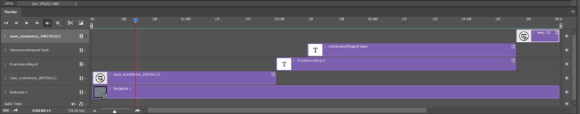
Nu je op deze knop geklikt hebt, verschijnen al je lagen op de timeline. Staan uitgespreid over het hele timeline. Weergeven in verschillende frames. Dit betekent dat ze allemaal tegelijk worden afgespeeld en dat er nog niets beweegt.

Stap 5: tijd voor animatie
Tijd om er een animatie in aan te brengen! Dit doe je door te gaan schuiven in de timeline. Als eerste selecteer je de laag die je wil bewerken. Vervolgens schuif je hem of aan het begin of aan het einde naar de gewenste plek. Je kunt hem niet in het midden opbreken. Dan zul je de laag moeten dupliceren en het verdelen op de timeframe. Je kunt afbeeldingen ook nog omhoog en omlaag laten bewegen of andere bewegingen laten maken. Nu focussen we echt op een basis gifje waarin alleen de beelden verspringen.

Stap 6: testen
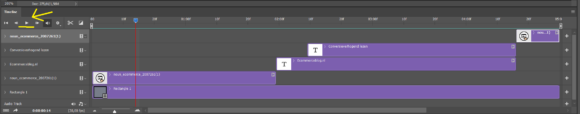
Nadat je de verschillende lagen een plekje hebt gegeven, moet je gaan testen hoe de animatie eruitziet. Links zit een afspeelknop waardoor je kunt zien hoe de animatie eruit ziet.

Stap 7: opslaan
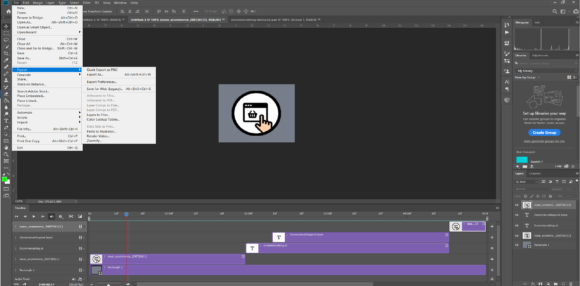
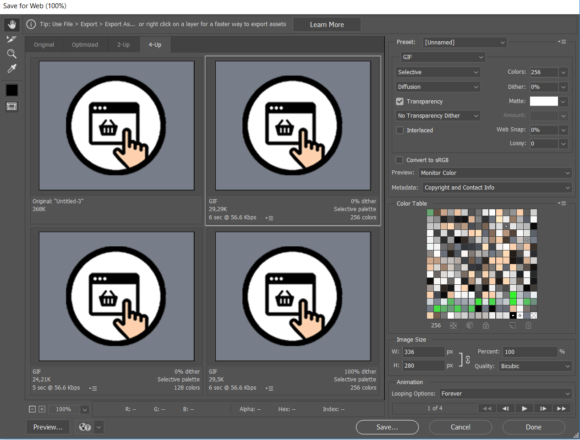
Tevreden met je gifje? Nu kun je hem exporteren! Je exporteert hem naar web. Je kunt alle instellingen nog wijzigen, maar je kunt ook puur gewoon op save klikken. Dan slaat die hem automatisch op als gifje. Je moet wel letten op het bestandtype, want dit moet uiteraard wel .gif zijn.


Nu heb je een gifje gemaakt in Photoshop! Je kunt het gifje nog wel meer uitbreiden, maar dit zijn de basisstappen die je moet doen.

