Je hebt paper prototyping en rapid protyping. Wat zijn deze twee methodes en waarom gebruik je ze? Ontdek het in deze blog.
Paper prototyping
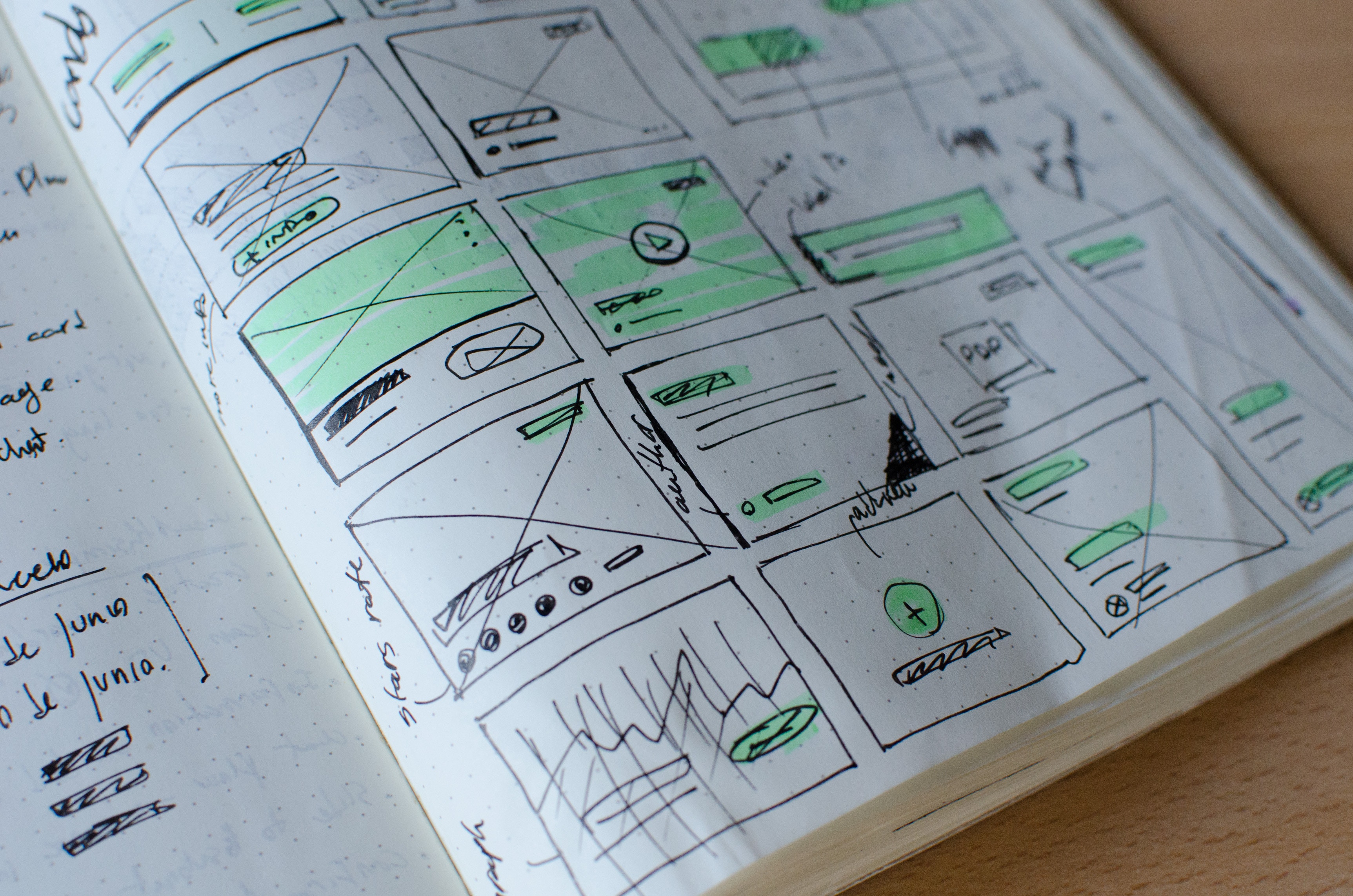
Om snel een concept uit te kunnen werken is het mooi dat paper prototyping uitgevonden is. Niet in de laatste plaats omdat het een veel coolere naam is dan ’tekenen en uitknippen’. Paper protyping stelt de interaction designer in staat om snel een concept te demonsteren aan collega’s of zelfs direct aan een klant zonder dat iedereen meteen wordt afgeleid door een design.
Waarom paper prototyping?
Door met potlood en een zwarte pen snel de pagina’s te tekenen heb je in een mum van tijd een idee op papier. Net als op een computer wil je natuurlijk kunnen cut en pasten, en door de elementen uit te knippen kun je navigatie en andere zaken hergebruiken. Bovendien kun je individuele pagina’s op elkaar leggen in de goede volgorde en complexe ajaxinteracties simuleren met een simpel knipseltje.
Vorige week moesten we voor een klant in een paar dagen een proof-of-concept neerzetten. Om snel buy-in voor het concept te krijgen was een paper prototype de ideale manier om direct visueel het concept te tonen.
Wanneer gebruik je het?
Bij demonstratie van concept, snel richting geven aan het project
Rapid prototyping?
Rapid prototyping is de code-variant van paper prototyping. Door snel een aantal pagina’s met elkaar te linken en wat eenvoudige front-end code te gebruiken kun je zonder een back-end te demonstreren hoe de applicatie of website gaat werken.
Waarom rapid prototyping?
Tools als Axure staan interaction designers toe om wireframes vrij eenvoudig interactief te maken zodat de klant kan zien hoe de site werkt. Rapid prototypes zijn zelfs voor eerste usabilitytests te gebruiken voordat de ontwikkeling van de site werkelijk begint.
Wanneer gebruik je het?
Bij betrokkenheid en controle bij de ontwikkeling van het interactie ontwerp. Usability tests in een vroeg stadium voor de applicatie is gebouwd.