Het kleurenschema is één van de meest bekende basiselementen van webdesign. Kleuren zijn zeer bepalend voor de visuele uitstraling en herkenbaarheid van een website. Daarbij zijn de visuele en psychologische aspecten van kleuren erg belangrijk in de huisstijl van bedrijven. Kleurgebruik vanuit huisstijl laat zich echter niet één op één vertalen naar gebruik op de website.
Kleurenschema en e-commerce
Een juist gebruik van een kleurenschema in het ontwerp zorgt voor een visueel aangenaam en overzichtelijke uitstraling en zorgt dat gebruikers de website als “mooi”, “professioneel ogend” en “plezierig” karakteriseren.
Bovendien is online kleurgebruik een onmisbaar hulpmiddel voor snel, doelgericht en probleemloos uitvoeren van bepaalde acties op een website. Correct gebruik van kleuren leidt de gebruiker doelgericht door de site en verhoogt het de conversie. Toch ziet men het vaak over het hoofd dat het één op één toepassen van corporate kleuren in een online omgeving niet altijd goed werkt, vooral niet in e-commerce.
Gebruikersoriëntatieproces
We weten al lang dat bezoekers webpagina’s niet lezen, maar scannen. Gebruikers zoeken naar informatie of aanwijzingen om een taak uit te voeren. Dit proces is grotendeels onbewust en duurt soms slechts een fractie van een seconde. We onderscheiden de volgende fasen in het proces:
- Eerst wordt de basis grid waargenomen met daarin de gebieden voor navigatie en content (Waar ben ik?)

Een aantal layout (grid) voorbeelden - Vervolgens worden afbeeldingen waargenomen: designvisuals en banners. (Wat valt er op?)
- Daarna komen icoontjes en buttons aan de beurt. (Wat kan ik hier doen?)
- Indien de gebruiker naar informatie zoekt, worden eerst:
- Titels “gelezen”, dan
- Subtitels, vetgedrukte tekstfragmenten en opsommingstekens
- om versneld vast te stellen waar de gezochte gedetailleerde informatie zich bevindt (volgens Inverted Pyramide principe):

- Wanneer de gebruiker het uitvoeren van een bepaalde actie tot doel heeft, zoals het kopen van een product, wordt door de gebruiker meteen naar buttons en daar aan gerelateerde links gezocht. Hierbij wordt meestal niet eerst de bijbehorende tekst of uitleg gelezen (dat gebeurt pas in vervolg fase).
Interactie
Binnen e-commerce sites is het doen van aankopen, de bepalende succesfactor. De gebruiksvriendelijkheid wordt ook hier in hoge mate bepaald door kleurgebruik. Voorwaarde is dat de kleuren consistent gekoppeld worden aan de sleutel pagina-elementen.
Cruciaal hierbij is het gebruik van zogenaamde actiekleuren; de meest prominente en duidelijke kleur uit het gebruikte kleurenschema koppel je aan het actie-elementen van de website. Dit zorgt dat de mogelijke acties áltijd duidelijk opvallen op een pagina, wat zorgt voor een conversieverhogende, gelaagde structuur: eerst producten en acties, dan de informatielaag.
Betekenis en gebruik van de actiekleur
De actiekleur koppel je aan de menu’s, tabs, links en primaire buttons. Het is een goede praktijk om hierbij twee varianten te hanteren:
- primaire acties – Gebruik de meest prominente en in het oog springende kleur uitsluitend voor unieke, meest belangrijke acties (bestellen, betalen etc.).
- secondaire acties – Gebruik een duidelijke maar minder prominente kleur voor alle andere actie gerelateerde elementen, zoals minder belangrijke buttons (wenslijst, print, zoek etc.)
Wat overblijft zijn content en designelementen: voor de content en overige informatie gebruik je altijd een goed leesbaar lettertype, met voldoende leescontrast (donker op licht).
Praktijkvoorbeeld
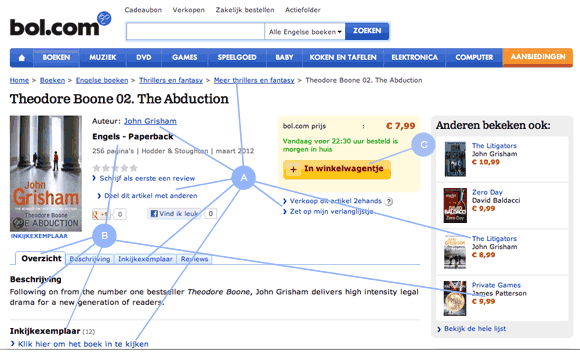
Een schoolvoorbeeld van toepassing van alle bovengenoemde principes van online kleurgebruik is bol.com. Door gebruik van een duidelijk en consistent kleurschema weten gebruikers meteen wat ze op elke pagina kunnen doen (aanklikken).

Blauw is hier de actiekleur en als gevolg hiervan is -letterlijk alles wat blauw is- aanklikbaar (A).
Alles wat overblijft, en ook niet blauw is, is statische informatie (“platte tekst”) (B).
De belangrijke uitzondering op deze regel is hier uiteraard de primaire actiekleur, die gereserveerd is voor de meest belangrijke en in het oog springende actie, nl. de button “In winkelwagentje” (C). De consument komt makkelijk bij de checkout.
Zo hoeft een bezoeker zich geen seconde bewust of onbewust af te vragen wat hij/zij kan of moet doen om de gewenste actie uit te voeren. Kleuren leiden de weg.
Toenemend belang van kleurenschema door mobiele apparaten
In de loop van de laatste paar jaar, is door snelle ontwikkelingen op mobiel gebied, het belang van het kleurenschema voor herkennen van mogelijke acties op een pagina verder toegenomen, mede door het ontbreken van het hover (rollover) effect in de touch-screen interfaces. Hierdoor moet het actiekleurenschema op de mobiele apparaten duidelijker zijn dan ooit.
Concluderend, de belangrijkste richtlijnen voor online kleurgebruik:
- Maak gebruik van een duidelijk en consistent kleurpalet van maximum 5 hoofd- en steun-kleuren
- Reserveer 1 steunkleur voor acties (links, buttons en menu’s)
- Reserveer 1 unieke, meest prominente kleur voor primaire acties (conversie gerelateerd)
- De rest moet je consistent toepassen door de gehele website en in overeenstemming zijn met de corporate style en design richtlijnen waarbij gebruikersvriendelijkheid nooit uit het oog verloren mag worden.
